20:10 Урок №15. Поняття графічного редактора. Середовище графічного редактора. | |
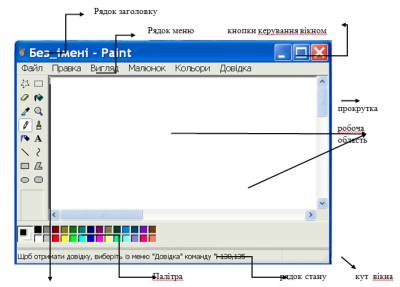
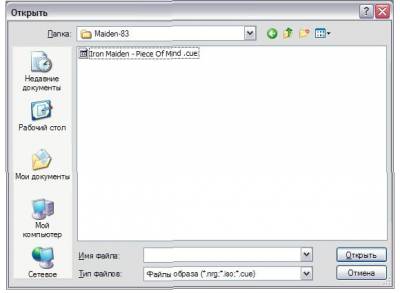
УРОК № 15 Поняття графічного редактора. Середовище графічного редактора. Тип уроку: комбінований Мета уроку: ознайомити з поняттям графічний редактор, його призначенням, сформувати уявлення про види комп’ютерної графіки, ознайомити з середовищем графічного редактора Paint. Задачі уроку: 1. Навчити розрізняти види комп’ютерної графіки, запускати графічний редактор, відкривати готове зображення 2. Розвити такі якості як самостійність, відповідальність, активність, а також почуття прекрасного; 3. Виховатиспостережливість, увагу, зацікавленість, бережливе ставлення до комп’ютерної техніки та ПЗ; підвищувати інтерес до вивчення інформатики, стимулювати пізнавальну діяльність учнів. Використанні методи і прийоми: картинна галерея, підіб’ємо підсумки, дружня луна Обладнання, засоби навчання:інструкції з ТБ, робочий зошит, підручник, презентації, мультимедійний проектор, ПК з ОС Windows, Paint . План уроку: 1. Організаційний момент (3хв.). 2. Перевірка домашнього завдання (1хв.). 3. Мотиваційний етап. Розминка (5 хв.). 4. Пояснювання нового матеріалу (21 хв.). 5. Робота з комп’ютером (5 хв.). 6. Рефлексія (5 хв.). 7. Об’ява домашнього завдання (1 хв.). 8. Підведення підсумків уроку (3 хв.). ХІД УРОКУ 1. Організаційний момент (3 хв.). Доброго дня, діти! Сідайте! Чергові, хто відсутній? Сьогодні ми з вами починаємо вивчати нову тему «Основи роботи з графікою». Давайте разом налаштуємося на робочий настрій, а для цього привітаємося. Привітаємося так, як це роблять ділові люди (потискають руки) . Привітаємося так, як давні подружки (обіймають один одного). Привітаємося так, як стримані англійці (кивком голови). Привітаємося так, як японці (уклін). Привітаємося так, як однокласники (посмішками). 2. Перевірка домашнього завдання (1 хв.). А зараз я хочу перевірити,як ви впоралися з домашнім завданням. Покажіть мені ваших улюблених мультиплікаційних героїв. Чудові малюнки. Я вважаю, що серед вас є хоча б оди художник - мультиплікатор,саме так називаються художники які створюють мультфільми . 3. Мотиваційний етап. Розминка (5 хв.). Прийом-Картинна галерея (презентація Рисованные мультфільми). Подивіться та скажіть мені, що спільного і чим відрізняються картинки зі слайдів. Всі картинки – це фрагменти з мультфільмів, але одни намальовано художниками вручну, а інші зроблені за допомогою комп’ютерної графіки, тобто в процесі створення мультфільму було використано комп’ютер. 4. Пояснювання нового матеріалу (21 хв.). Ви напевно знаєте як саме створюють мультики. Художнику треба намалювати багато копій свого малюнка, кожного разу дещо змінюючи його. Потім зняти кожен малюнок на плівку. І швидко продивитися її. Як ви вважаєте це легка робота? -Ні! - Цілком згодна з вами. Це досить важко і займає багато часу. Але ж ми з вами живемо у сучасному світі, і у людей багато помічників. Яких? Що допомагає бухгалтеру робити розрахунки, продавцю вести облік товару, лікарю – діагностувати хвороби, інженеру – складати креслення? - Комп’ютери! - Так це комп’ютери. І художникам вони теж допомагають. Існують спеціальні програми, графічні редактори, призначені для створення зображень або для їх редагування. !!! Графічний редактор – програма для створення та редагування зображень. Існує багато таких програм від дуже простих до досить складних (презентація «Графічні редактори»). Комп'ютерна графіка - розділ інформатики, який вивчає засоби і засоби створення та обробки графічних зображень за допомогою комп'ютерної техніки. Незважаючи на те, що для роботи з комп'ютерною графікою існує безліч класів програмного забезпечення, розрізняють чотири види комп'ютерної графіки. Це растрова графіка, векторна графіка, тривимірна і фрактальна графіка. Вони відрізняються принципами формування зображення при відображенні на екрані монітора або при друці на папері. Растрову графіку застосовують при розробці електронних (мультимедійних) і поліграфічних видань. Ілюстрації, виконані засобами растрової графіки, рідко створюють вручну за допомогою комп'ютерних програм. Частіше для цієї мети використовують відскановані ілюстрації, підготовлені художником на папері, або фотографії. Останнім часом для введення растрових зображень в комп'ютер знайшли широке застосування цифрові фото - і відеокамери. Відповідно, більшість графічних редакторів, призначених для роботи з растровими ілюстраціями, орієнтовані не стільки на створення зображень, скільки на їх обробку. У Інтернеті застосовують растрові ілюстрації в тих випадках, коли треба передати повну гамму відтінків кольорового зображення. Програмні засоби для роботи з векторною графікою навпаки призначені, в першу чергу, для створення ілюстрацій і в меншій мірі для їх обробки. Такі засоби широко використовують в рекламних агентствах, дизайнерських бюро, редакціях і видавництвах. Оформлювальні роботи, засновані на застосуванні шрифтів і найпростіших геометричних елементів, вирішуються засобами векторної графіки набагато простіше. Існують приклади високохудожніх творів, створених засобами векторної графіки, але вони скоріше виключення, чим правило, оскільки художня підготовка ілюстрацій засобами векторної графіки надзвичайно складна. Тривимірна графіка широко використовується в інженерному програмуванні, комп'ютерному моделюванні фізичних об'єктів і процесів, в мультиплікації, кінематографії і комп'ютерних іграх. Програмні засоби для роботи з фрактальною графікою призначені для автоматичної створення зображень шляхом математичних розрахунків. Створення фрактальної художньої композиції полягає не в малюванні чи оформленні, а в програмуванні. Фрактальну графіку рідко застосовують для створення друкованих або електронних документів, але її часто використовують у розважальних програмах. Спробуємо визначити вид графіки. Визначимо до якого виду графіки можна віднести зображення (презентація види графіки) З одним Графічним редактором ми почнемо знайомитися прямо зараз. Це графічний редактор Paint.Ця програма є стандартним додатком операційної системи Windows. На дошці записуємо речення: Занотуємо цю схему у зошитах. Питання до класу: чи знаєте ви ще способи запуску програми Paint? (за допомогою ярлика на робочому столі, панелі швидкого доступу, меню виконати). Фізкультхвилинка (1 хв) Прийом «дружня луна» Зверніть увагу на екран. Перед вами вікноPaint (презентаціяPaint). Робота в зошиті - Підпишіть на ваших картках як називаються частини вікна Paint. - Опишіть призначення кожної з частин вікна , користуючись власним досвідом роботи з комп’ютером, або власними асоціаціями. Прийом –Асоціації на дошці. Прочитайте мені, ваші записи, а я запишу на дошці найточніші. Для того щоб почати працювати з зображенням його треба завантажити на екран монітора, тобто Відкрити. Це можна зробити за допомогою меню Файл – Відкрити. Вікно відкриття документа виглядає так- З лівого боку вікна оберіть місце збереження малюнку (за замовчуванням це папка Мої Малюнки , або Зображення), клацніть по назві малюнку у робочій області вікна (назва малюнку буде виділена синім кольором, а в полі Ім’я файлу з’явиться назва ), натисніть кнопку Відкрити. Зображення буде розгорнуте на екрані. !!! Відкрити файл це – загрузити його у оперативну пам’ять комп’ютера та відобразити на екрані монітора. 5. Робота з комп’ютером (5 хв.). Пропоную перевірити на практиці, чи вмієте ви запускати Paint. Завдання: 1. Запустити Paint за схемою  2. Відкрити файли з назвами 1,2,3, 4,5,6,7 використовуючи меню ФАЙЛ – Відкрити 3. Записати які з цих зображень є прикладами растрової і векторної графіки. 6. Рефлексія (5 хв.). Прийом - Підіб’ємо підсумки А тепер підіб’ємо підсумки уроку. Я починаю – ви закінчуєте: На уроці я... - дізнався... - зрозумів... - найбільший мій успіх - це... - найбільші труднощі я відчув... - я змінив своє ставлення до... - на наступному уроці я хочу... 7. Об’ява домашнього завдання (1 хв.). Дізнатися назви інструментів Pain. З’ясувати , як працюють інструменти. 8. Підведення підсумків уроку (3 хв.). | |